Technical SEO is an important pillar of any SEO campaign. If you’ve recently had an audit done by an SEO agency, it’s likely that one of the things they’ll have recommended is a review of your Schema Mark-up. In recent years, SEOs have looked towards Schema as a way of helping Google to understand key elements of a website, both in terms of their content and their structure. It’s a language, if you like, that can be used to present information in a way that Google understands. Implementing a schema ensures that all the valuable work you are doing to enhance your website for the search results is being understood as best as it possibly can. For this reason, it has become an increasingly popular implementation by SEO experts.
When I talk to clients about schema I often get a blank face, especially when we talk about the way that it is implemented. In truth, schema is just a structured data language that is quite simple to understand and work with -it just looks like machine speak. However, with it being such an important part of SEO, and one that we feel is a valuable addition to any website, let’s take a look at what schema is and some of the most popular implementations used across the SEO industry.
What Is Schema Markup?
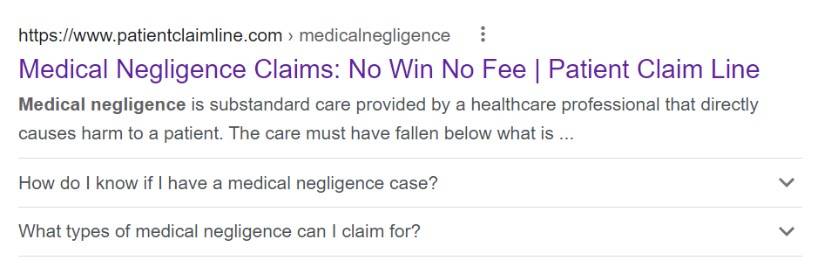
Schema mark-up is a coding language which most search engines understand. It helps to tell them more about the content of your website and comes in a range of different formats. The most common are JSON-LD, RDF-a and Microdata. Schema uses a unique semantic vocabulary to help outline key themes, elements and structures among your content. This enables search engines to more easily digest your content, and encourages snippets of your on-site content to appear in the search results. A great example of this is FAQ structured data appearing under your listing within the search results, if it has been marked up correctly:

By utilising this form of markup you are making it easier for Google, and other search engines, to understand what your content is as well as the context of the content. You’re also making it a lot easier for them to find the information and pull it through to the search results. This can give you an enhanced CTR (click through rate) and helps to showcase your expertise to new clients at an early stage.
How Is Schema Markup Used?
Schema markup is used through an implementation within the code of your website. Essentially, you wrap the content you are looking to markup with HTML or relevant coding. This then signals to search engines the copy you are looking to highlight and the style that the copy is in, eg, lists, FAQs, organisation etc… It can be implemented in a number of different ways, either through Google Tag Manager, a website plug-in (depending on your content management system) or directly within the code through a web developer. There is plenty of guidance on the Google website for support with the implementation of schema, which can be really useful for anyone who hasn’t used it before, or who is perhaps looking to implement it for the first time.
Most Popular Schema Markup Types For SEO:
Schema comes in a lot of different formats, and if you’re not sure where to start then Google has a handy list of schema formats right here. In some instances, there are websites which lend themselves better to more widespread use of schema. Examples of this might be:
Job listing websites – which could utilise key elements like estimated salary and jobPosting OR
Cooking websites – which would benefit more from the recipe carousel
Regardless of the type of website you have there are some great common types of schema markup, such as FAQ, How-To, Review and LocalBusiness markup which can all contribute to improving your search presence.
Product Markup
Product markup is perhaps one of the most popular types of schema markup for anyone who is operating an ecommerce business. It allows you to feed information to Google about your product, pricing, availability and other key attributes. The bonus of product markup is that it also enables you to turn on automatic updates in the merchant centre, helping to avoid product disapprovals and keep your products feeding well.
Adding product markup allows a product to appear within the product snippets section of the search results. It can therefore be a really powerful way to showcase additional information about your product to your target audience. This includes things like reviews, ratings, price, availability and so on and so forth. Displaying this information in the search results is a good way to get it in front of your audience, helping to engage them a little more before they click through. If your product is coming up against others in the search results and you are price competitive, then this is also a great way to get an edge.
In addition to the basic product markup, there are some other options available to further enhance your listings; these include pros and cons lists, product pages with offers, and additional shipping details. This bonus information can all enhance your product listing. If you do have an ecommerce store, then it’s well worth looking into product schema to see how you can further optimise your listings and add additional value.
Review Markup
Review markup is a commonly used form of schema markup. It’s a great way to tell your audience about your great customer service and reviews, while also helping to improve your CTR. We know that Google’s seller ratings (reviews that appear on Ads) can boost the CTR by up to 10%. So, it’s a given that presenting your reviews within the SERP snippet for your search result is highly likely to have a similar impact.
There are two main types of review markup:
- A specific review of a specific item i.e. a book review or a recipe review – in this instance the review is just for one product or one service and the reviews collated are only about that particular item.
- The second type of review markup relates to aggregate rating. This is where you are collating a range of reviews of a product or service and aggregating them to give an overall score (usually out of five). This is most commonly seen when you have a large number of reviews about a specific service or a specific brand, and is the one we most commonly use in SEO.
When utilised correctly, review markup can help Google and the user understand more about the trust and authority of your website, and it can be a really great user signal to display reviews within the search results.
Review markup, however, does come with a number of guidelines and it’s important that you adhere to these to get the most out of the markup. These guidelines include:
- Making sure you refer to the specific product or service that your review markup relates to. This has to be defined within the code and can’t cover a “range” of products and services
- Making sure that any reviews you are highlighting in your markup are clearly accessible from the page that is being marked up, and that the page you are marking up contains the relevant review content
Review schema can be an effective way to showcase your great customer reviews in the search results and enhance the CTR. Just make sure that you adhere to the guidelines along the way.
FAQ Markup
FAQ markup is a great way to inform your audience and to help fulfil that all-important user purpose and intent. By adding FAQs to your website you can help to answer your audience’s most pressing questions. Then by marking them up with schema you help to ensure they display within the search results. There are two main benefits to this:
a) showcasing your expertise to an audience before they even click on your website
b) taking up a lot more real estate on the search results page, which is especially valuable for enhancing your CTR.
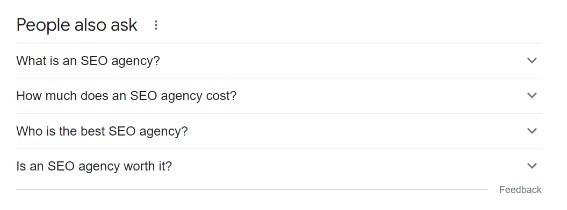
Before you implement FAQ markup it’s a good idea to undertake some keyword research to understand common questions that your users might be asking. A great way to do this is to look at the “People also ask” section to get some ideas from Google of similar, or related, searches. If these are relevant to your content and your audience then they can be a great place to start.

Other places to look to find good FAQs can be the small box at the bottom of the search screen:

Alternatively, external websites like alsoasked.com, or tools like AHRefs, are great at providing a wide range of questions that your audience could potentially be asking. The latter also provides search volumes so you can evaluate the opportunities for targeting that term.
Implementing the FAQ markup is fairly straightforward and just involves wrapping the questions and answers in structured data markup. Once this is done you’re ready to start presenting your FAQs within the search results.
How To Markup
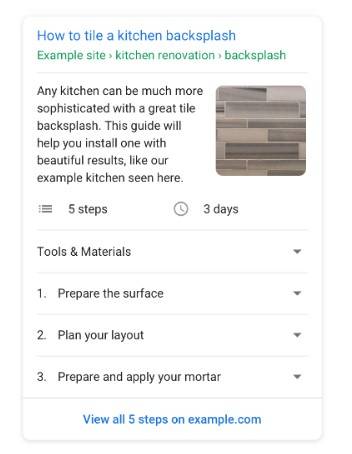
How-To markup is another great way to showcase your expertise in the search results and also to give your website an additional opportunity to perform within the featured snippets. Videos, images and text are all eligible for how-to markup. It’s best applied for content where the ‘how to’ is the main focus of the page, and where there is a clearly structured and ordered process which instructs the user how to do something.
How-to markup allows you to explain the content in your website in an easily digestible step by step process. It also helps you to display it in a more pictorial manner if you need to. Creating content with a how-to markup in mind will also encourage you to display this clear style of content on your website, which is often popular with readers. As an added bonus, it sends great signals to search engines as it helps to demonstrate your expertise and authority on a topic in a very user-friendly manner.

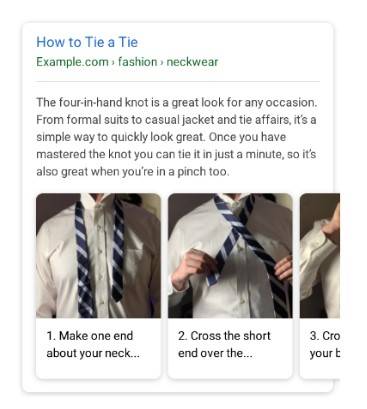
In addition to presenting your how-to markup in a list format as above, you also have the option to present it as a carousel. This can be really valuable if you are looking to visualise your content, and is also a really nice way to present the content if you want to use imagery to describe a certain situation or set of actions.

In summary, if you are writing any guide style content it’s definitely worth considering the how to schema markup. Not only can it help to better structure and style your content, but it also encourages your content to appear within the search results.
LocalBusiness Markup
Local business structured data is invaluable for anyone who has a physical store presence and is looking to either attract people to their store or improve awareness about their store. This type of markup allows you to tell Google about different elements of your business, including reviews, opening times, departments and much more. Google can then show an enhanced card of information about your business when a user makes a local search result.
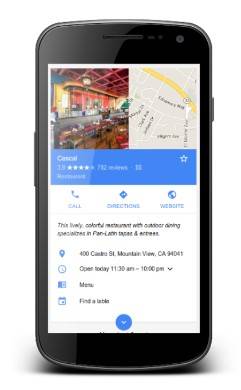
There are a number of options available for this type of markup, but the main option is to present a simple card markup which looks something similar to this:

This markup is visible across any local search on mobile or desktop and can also be visible when you click on a specific location within the Google Maps search. It can therefore be particularly useful if someone is coming to look at your store and needs to know key information like the exact address, the menu or opening times. There is also the option to markup a restaurant carousel, although this is a limited feature currently.
As with any markup it’s important that your site adheres to the latest guidelines and that you adhere to the Search Essentials, General structured data guidelines and also the Carousel guidelines if you are looking to feature in that. Note that the carousel feature is currently in restricted use and you need to sign up to be able to use it.
So, if you have a local business and are looking to get visibility for a physical store, or stores, this markup can be a great way to improve your presence in the listings, as well as feature your business in specific listings that are set up just for local businesses.
Breadcrumb Markup
Breadcrumb markup is a great way to signpost across your website and give a very clearly implemented structure and hierarchy to your key pages. We know how much Google values internal linking as a way of signposting your most important pages, and breadcrumb markup is another powerful way of doing this through quite a simple implementation.
How you generate your breadcrumb markup will depend on how many pages you have within the given breadcrumb trail and that will sit within the breadcrumb list category. If you find that you have just one page then you will require only a single breadcrumb trail, but if you are looking at pages that sit within a folder or multiple folders, then you will need a multiple breadcrumb trail.
Regardless of implementation, this is another great way to send strong signals to Google about the content you are looking to prioritise. It helps in pulling together key topical clusters with a clear navigation, while also helping to ensure that the Googlebot is able to crawl and process your content effectively.
How Do I Implement Schema?
When implementing schema, regardless of the type of schema that you implement or the process that you use, it’s important to note that you need to adhere to both Google’s Search Essentials and General structured data guidelines policies. These must be followed in order for your schema to show, and to follow the best practice guidance.
It’s worth doing your research before implementation to understand the style of schema that you want to implement and the best practices around it. That way, you should be able to choose which of the implementation options suit you best. If you aren’t sure how to implement your schema, here are some suggestions below:
Google Tag Manager
Google Tag Manager (GTM) is an interface program that allows you to work directly with your website’s code without needing the knowledge or access of a web developer. GTM allows you to input code directly into the website and is a great way to implement schema markup. You can wrap the appropriate content and implement the code that you need quickly and effectively.
If you are looking to implement through Tag Manager there are definitely a few safeguards that you can put in place, bearing in mind that you are likely to be working with the code directly. Firstly, it’s important to check that the code you are implementing is correct from a structured data perspective. One of the quickest ways to do this is to run it through Google’s Schema Markup Validator to check that it’s valid markup, before you implement it into GTM and then into the code itself. The second step here, once you have it in GTM, is to make sure you run through the debug menu. The debug menu is put in place to help you test the website before sending something fully live. As you are making code changes, it’s important to test that the functionality of the website continues to work effectively and that there isn’t a conflict with any of the existing code.
GTM can be a really effective implementation if you don’t have access to a dev team, or if their time is tied up elsewhere. Just make sure you put the correct processes in place so that it’s implemented without causing a conflict on the website.
Website Plug-Ins
Website plug-ins are another option if you are looking for a relatively clean and simple implementation. Depending on the CMS that you are using there will likely be a number of options available to you. Developers will often have built a shell, in which you simply input the information or text you are looking to markup, and it will then mark it up directly for you.
WordPress, Shopify, and a range of custom CMS platforms can offer some great plug-ins that slide straight into your website and have a super friendly user interface. In most cases, these plug-ins allow you to input the text directly, and the plug-in itself has built the framework into the website to allow the schema to display properly. This can make your job a whole lot easier, and can often ensure that the schema is implemented to best practice guidelines.
As with anything, if you are implementing a plug-in make sure that you test it thoroughly before sending it live. You need to be checking that it doesn’t conflict with anything else in place on the website. It’s also important to ensure that you keep the plug-ins up to date so that you avoid any potential vulnerabilities or issues.
Direct To Code
Direct to code is another way that you can implement schema and is best done in the hands of a professional web developer. If your developer has experience implementing schema markup then that’s a bonus. If not, then thankfully Google gives some pretty handy guidelines, in the format of codelab, which can be a huge benefit for anyone who is looking to implement schema direct-to-code for the first time.
Direct to code can be one of the cleanest ways of implementing schema. It means that you are able to do it whilst utilising minification and other elements which help to ensure that additional code doesn’t slow the website down too much. It also means that you can implement it in the way that best suits the structure of your website.
As with any type of code implementation, it’s important to test before you push the changes live. It’s therefore worth setting the code up on the development server, then testing it with the structured data markup tester before you implement the changes on the live site.
How Do I Test If My Schema Has Been Implemented Correctly?
There are a number of different ways that you can test if your schema has been implemented correctly. These range from tools that are provided by Google directly, through to tools that you might already have, such as Google Search Console. Either way, we’d always recommend checking the implementation of your schema or auditing your existing implementation. Not least because you may find areas of further opportunity, or simply discover areas where you could update existing implementations, to remove duplicates or add in fields that might be missing.
If you are looking to check whether your schema has been implemented correctly we would recommend the below options:
Google’s Schema Markup Testing Tool
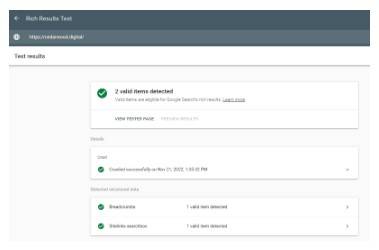
Google’s Schema Markup Testing Tool is one of the quickest and easiest ways to troubleshoot your schema implementation. Freely available to use, you simply input the URL that you are looking to test the schema markup on. The tool will then tell you whether or not the schema is implemented correctly. It will also go into more detail around if you are missing specific elements and how you can fix it to ensure that it adheres to guidelines.
This is one of the most popular tools in the SEO community for evaluating the performance of schema on a particular page and for identifying where further improvements can be made. It feeds back the information in an easy to use interface and is a great way to create an audit of your existing schema which you can look to fix and implement:

Hopefully, if your schema is implemented correctly, then it will look something like the above. If not, then it will highlight the areas where improvements can be made and you can action these to get your schema working how it should be.
Google Search Console
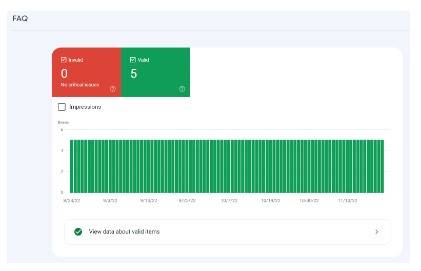
Google Search Console is another way to check the implementation of your schema and to check that there are no errors or issues with the implementation. Within Google Search Console you have the option to review individual areas of schema which will appear in a graph over time. You’re able to easily see which of your schema has been valid and invalid on certain dates, allowing you to evaluate updates or changes that you have made:

By viewing it in graph format, you can easily identify the impact that your changes might have made:

This is a great way to keep your schema in check and to ensure that any issues that arise are dealt with quickly.
Are There Any Restrictions To Schema Use?
While schema is quite widespread there are some restrictions on the way that you can utilise schema and, also, how it appears within the search results. In particular, there are certain industries which are restricted when it comes to the Google rich results. These include tobacco, vaping, gambling-related products and recreational drugs.
If you do have websites that fall into the aforementioned categories then it’s worth checking if you can utilise structured data, or whether you need to look at other approaches to improve the way that you appear in the SERPs.
Schema is a great way to tell Google (and users!) more about your website, and to improve the way that your website is showcased in the SERPs. It’s also a great way to highlight important E-A-T signals on your website and, perhaps, even capture an additional audience by displaying your content in new formats.
If you haven’t tried schema yet it’s definitely worth giving it a go. If you do already use it, why not audit it and see where the further opportunities are! For more information about how schema could help you check out our SEO page and learn more about our SEO agency.